こんな方に向けた記事です
・内部リンクをURLで張り付けると、本文まで入ったリンクが張られちゃうんだけど、もっとスマートにならないの??
この記事のもくじ
ブログカードって?
その前に。 ブログカードって聞いたことありますか?ブログカードは、リンクを視覚的に見せることで、そのリンクへ誘導するカードの事です。
アイキャッチ画像も入るので、テキストだけのリンクよりも効果があります。
ブログカードの作成法
STORKでホームページにブログカードを張る方法は2つあります(もっとあるかもしれませんが)。
①URLを直接貼る
ビジュアルエディタの画面で、ブログページのURLを貼れば勝手にカードになります。
▼ こんな感じになります。 が…どうも不細工じゃないですか?
なんだか枠が大きいし。そもそも文章なんていらない… タイトルとアイキャッチだけでいいんじゃ。と、ちょっとモヤモヤします。
②関連コードを使う
そんな時は、ビジュアルエディタ画面に、kanren postid=”記事ID”を入れれば解決します。
※使う際は、コードを [ ] で囲ってください。
記事IDってなんじゃ?初めて聞くぞ。
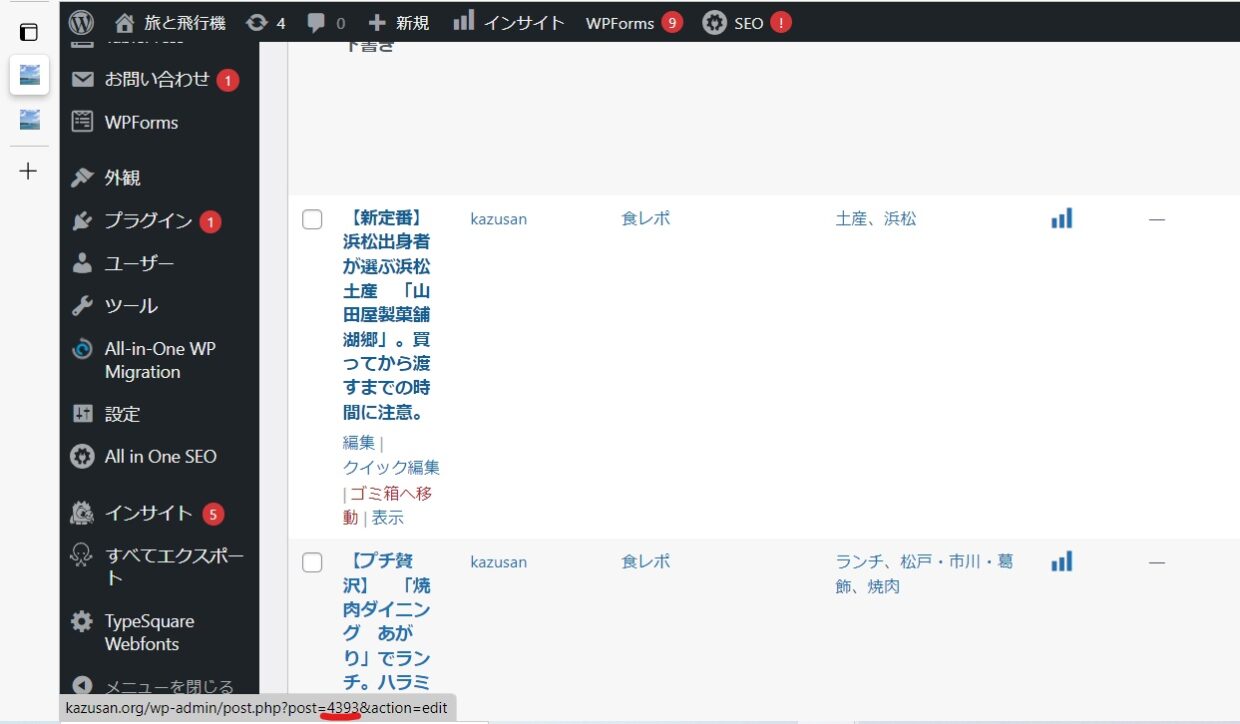
▼ 記事IDは投稿記事にカーソルを合わせると、画面下部にぴょこっと出てきます(赤線部分)。

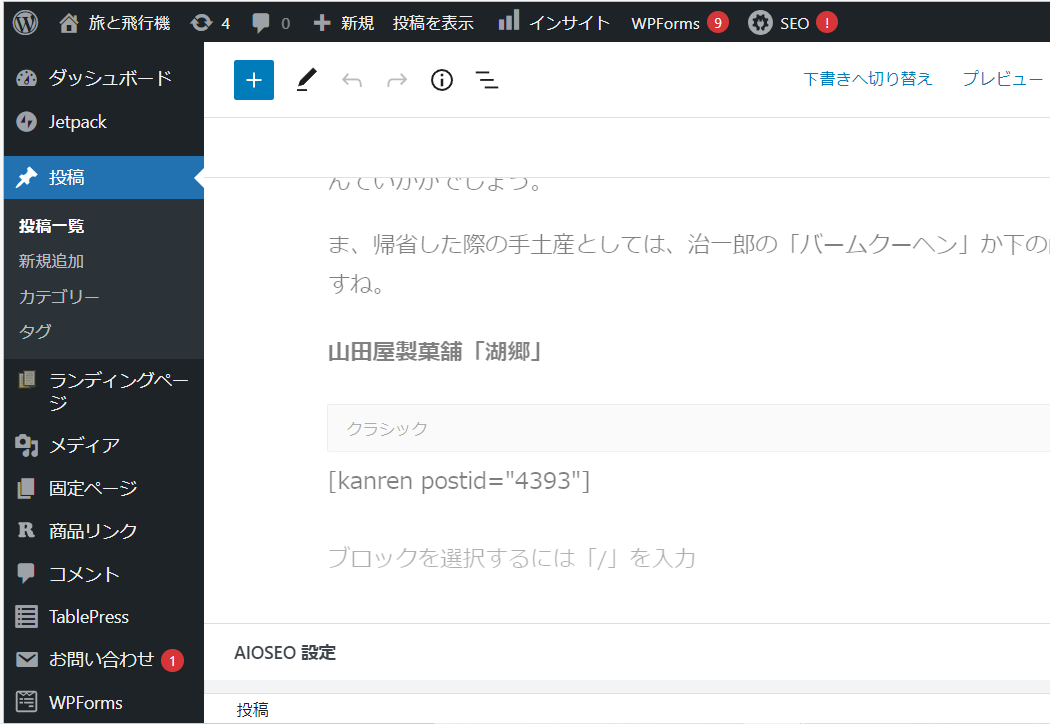
▼ この数字を元に、kanren postid=”4393″と言うコードを ビジュアルエディタの画面に記入する。

▼ で、ちょっとスマートではなかったブログカードが、アイキャッチ+タイトルのみのスマートなカードになりました。

これくらいシュッとしていると、まとめ記事で内部リンクを複数個並べてもうるさくなさそうですね。
まとめ
本文まで入っちゃうブログカードは関連コードを使用することで解決できます。
スマートなカードを使って、スタイリッシュなブログを作成しましょう。
















コメントを残す